
Website Design Services
Basic Website
Basic Features
-
WordPress Site
-
Up To 5 Pages
-
GMB, GSC, GA & Email
-
Search Submissions
-
Contact Form
Full Website
Full Features
-
WordPress Site
-
Up To 10 Pages
-
GMB, GSC, GA & 2 Emails
-
Search Submissions
-
Contact Form
Pro Website
Pro Features
-
WordPress Site
-
Up To 20 Pages
-
10 Account Setups
-
Search Submissions
-
Contact Form
Great Website Designs For Great Companies
We offer professional web design services at affordable rates to help your business attract more visitors and keep them on your site! More than beautiful design, we build websites with a complete strategy designed to turn your site visitors into customers. As many as 82% of customers are doing online research before they contact you about products or services. Is your website doing enough to turn those researchers into buyers? We can help! We are passionate about making beautiful websites to help you attract and retain customers for your small business. A new website from Red O will help get customers find their way into your business.
- A new, fully-responsive, mobile-first, template-based single-page website.
- Initial SEO scores of at least A or 90 on 5 major SEO ratings platforms.
- Coding in ubiquitous HTML5 and CSS3.
- Email setup for 2 employees (with email redirects if necessary).
- An XML and HTML sitemap – submitted and validated for Google.
- Submission to 100s of search engines.
- Google and Bing business listing.
- One digital contact form.
Images are extremely important when it comes to ATTRACTIVE WEBSITE design. the average user spendS around 6 seconds looking at YOUR main website image, it’s extremely important that this image is professional and relevant.
Website Design Packages
We are a full-service web design and development company offering a variety of web design services. Not sure what you need? Schedule a free consultation and we can discuss it in detail. You pick the day and time and we’ll call you to discuss your project. We are always happy to answer your questions and help you understand what you need, and what you don’t need. We understand that getting started on a new website project can be overwhelming and daunting. We’ll be here to help you every step the way, to answer your questions and help you make decisions that can help grow your business.
Pure HTML 5
HTML is a markup language that is used to create and display web pages and their content, such as images and text and sections. CSS is used to style the webpage and tell the browser how to aesthetically style the writing and images to be in a certain place, at a certain size, in an exact position and in a certain color. Everything in HTML works by the use of tags. Tags are specific elements in an HTML document that give commands to the display or render the text, images, audio or video files – where to be placed etc in a website. In HTML, tags always have an opening and closing tag (the ‘greater than’ and less than sign). Every HTML tag, has an opening and a closing tag and any content between those tags, gives that content the property the tag commands…ex: … (This is to bold the text) Most HTML tags have the opening and closing tag in the same tag. Whatever is in the body tags, is directly shown on the webpage and whatever there is in the head tags, they define and give information about the webpage that is not seen when you view the page on a web browser.
Powerful CSS 3
CSS is a language used to detail the presentation of a web page’s markup language (most commonly HTML or XHTML) – such as colors, fonts and layout. One of its key benefits is the way it allows the separation of document content (written in HTML or a similar markup language) from document presentation (written in CSS). If you already have a website that was designed using tables, you may be reluctant to make the switch to CSS, which will require some time and effort. However, the benefits of CSS are the same for new and old websites alike — so why wait? Here are 5 great reasons to ditch those pesky tables and turn your website into a CSS success story.
For Design Consistency
By making one change to your website’s CSS style sheet, you can automatically make it to every page of your website. The bigger your website, the more time CSS saves you. And not only does CSS save time, it also ensures that your web pages have consistent styling throughout your site.
For Load Speed And Bandwidth Reduction
When CSS separates your website’s content from its design language, you dramatically reduce your file transfer size. Your CSS document will be stored externally and will be accessed only once when a visitor requests your website. In contrast, when you create a website using tables, every page of your website will be accessed with each visit. Your reduced bandwidth needs will result in a faster load time and could cut your web hosting costs.
For Appeasing The Search Engine Gods
CSS is considered a clean coding technique, which means search engines won’t have to struggle to “read” its content. Also, using CSS will leave your website with more content than code – and content is critical to your search engine success.
For All Viewing Devices (read as ‘mobile’)
Another common web design concern is the increasing need to make websites available for different media. CSS can help you tackle this challenge by allowing the same markup page to be presented in different viewing styles — for example, you may create a separate stylesheet for print or for a mobile device. HTML and CSS are musts for modern, responsive web design. If you want your website to load faster, look better and rank higher and be easier to give a facelift to, consider using HTML and CSS to create a new website (or improve your existing website).
THE First impression of YOUR website IS 94% design-related and 38% of YOUR users will stop using a website if they find the DESIGN UGLY OR unattractive. HOW DOES YOUR SITE LOOK?

Site Administration Or Website Training
Our new 10-page website package includes:
- A new, fully-responsive, mobile-first, template-based website of up to 10 pages.
- Initial SEO scores of at least A or 90 on the 5 major SEO ratings platforms.
- Coding in ubiquitous HTML5 and CSS3.
- Emails for up to 5 employees (with redirects if necessary).
- An XML and HTML sitemap – submitted and validated for Google.
- Submission to 100s of search engines.
- You’ll get a Google and Bing business listing.
- You’ll get one digital contact form.
- Extra pages (over 10) are only $100 each.
Each site in this package takes roughly 100 hours to create. All of this for a one-time fee of $1,500 – which, broken down and amortized is roughly $30 a week. Don’t need a full website? We can create an excellent, complete single-page website for you.
- Keyword analysis and comparison versus your competitors.
- A complete battery of over 300 individual tests for up to 50 existing website pages.
- A detailed report of warnings and errors – in order of priority.
- A detailed list of instructions and suggestions on SEO fixes.
- We’ll send you the report for you to make the edits yourself – or we’ll do them all for you (an additional $1,500).
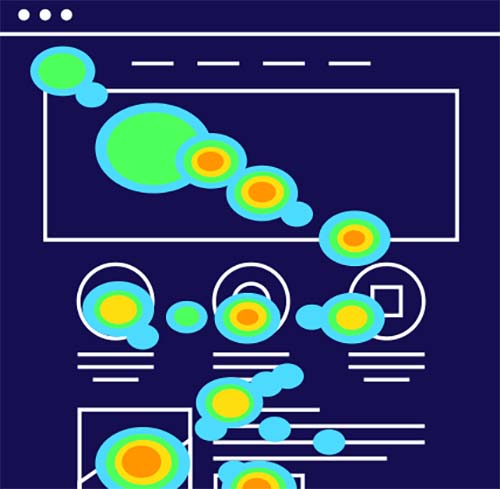
Site users look at the top left corner of your site first. It’s the ‘primary optical area’ and it’s where the user’s eyes are first drawn. Designers use this knowledge to influence their landing page layouts. Move your value proposition to the top left corner of the page.
